COBITY
Interface site web
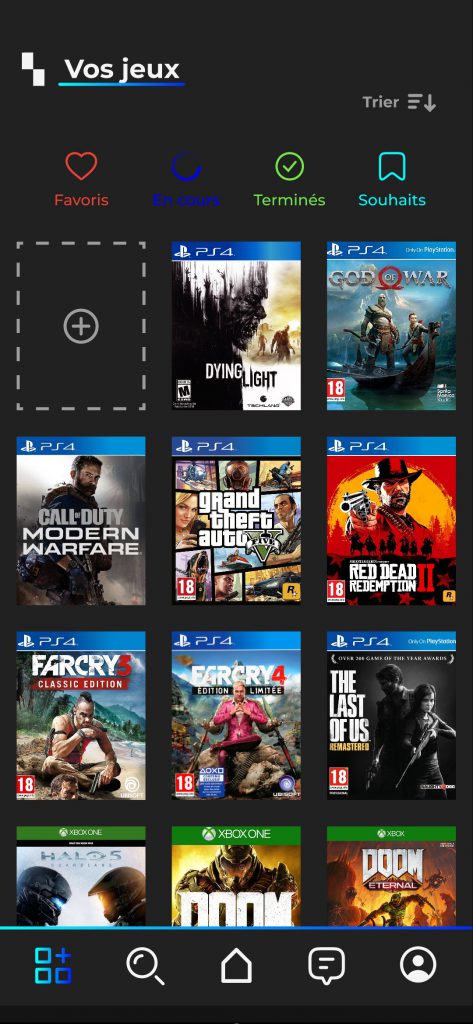
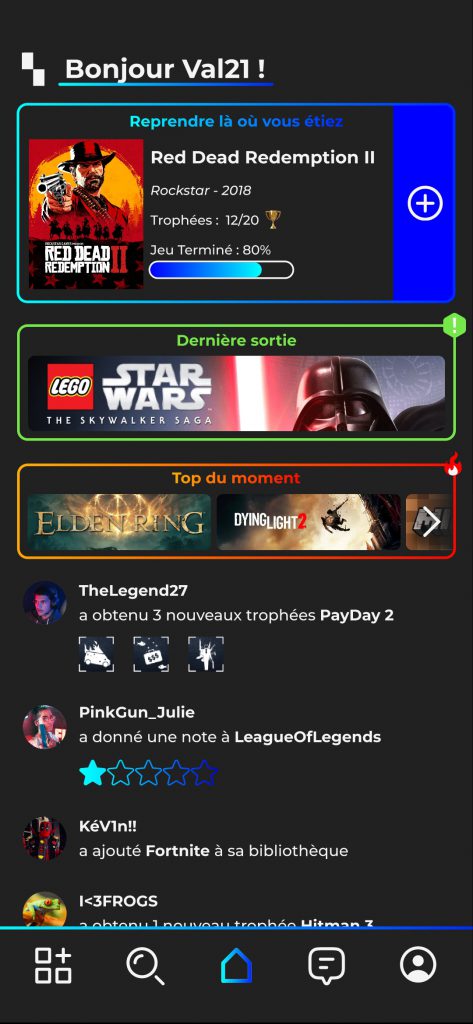
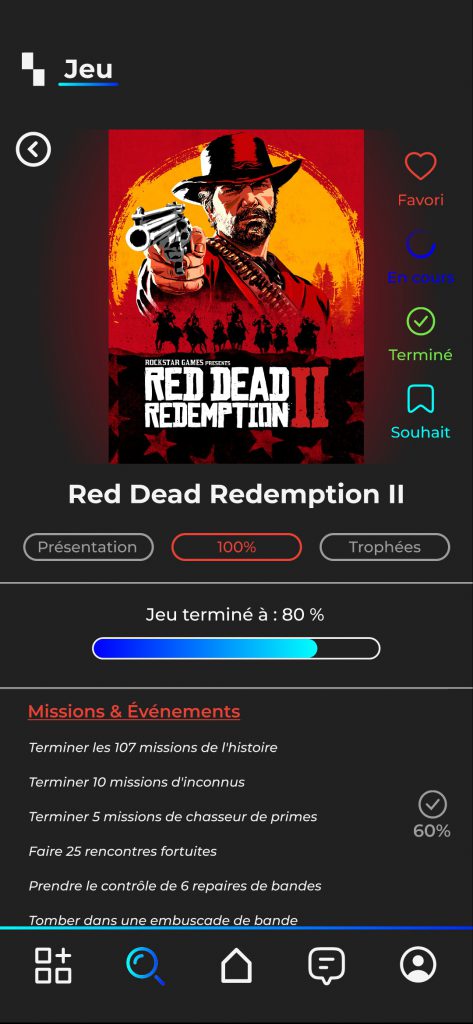
Interface application mobile
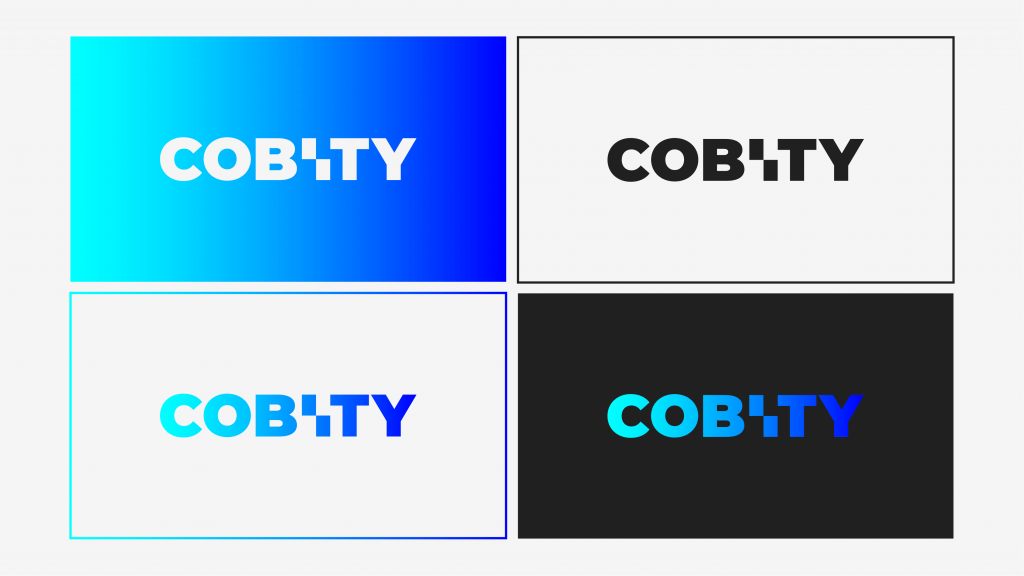
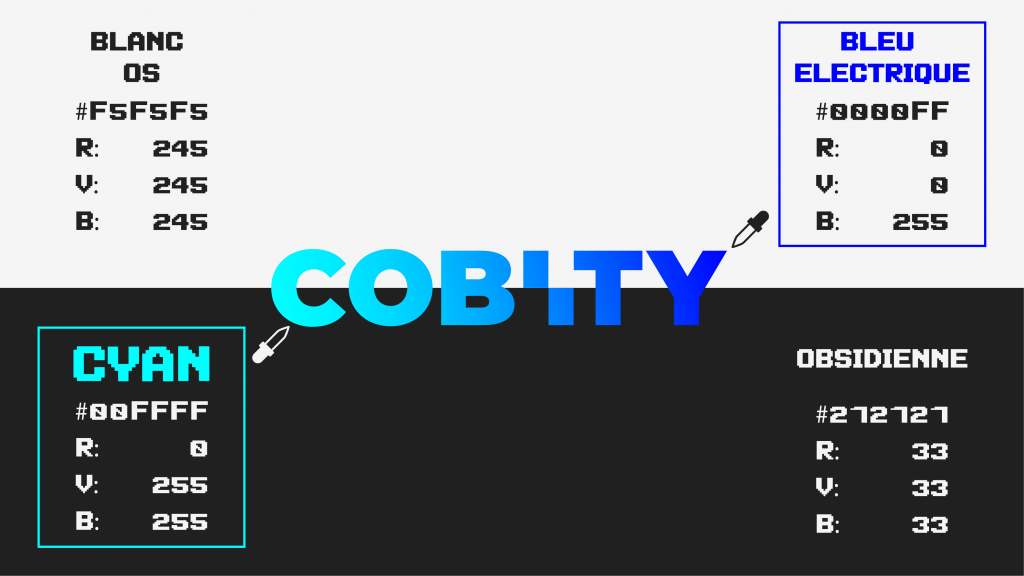
Design logo et charte graphique
COBITY est une application compagnon conçue pour les joueurs. Son but est de pouvoir seconder ces derniers durant leurs sessions de jeu en suivant leur progression, leur proposant des guides, un espace communautaire et une bibliothèque virtuelle pour organiser leurs jeux.
L’application a été créée pour l’évaluation de compétences de fin de ma formation. À L’issue de cette présentation devant plusieurs spécialistes du métier, j’ai validé mon titre professionnel de Concepteur Designer UI reconnu RNCP35634.
J’ai alors choisi un nom, créé un logo sur Illustrator et composé la charte graphique. Une fois cela terminé ; j’ai pu commencer à maquetter l’application. D’abord au format papier, puis sur l’application Figma.
COBITY débute par une étape d’onboarding pour présenter l’application à l’utilisateur ; suivie par un espace de connexion/inscription. L’app se divise ensuite en 4 parties :
- La page d’accueil qui présente le fil d’actualité, les jeux populaires, les dernières sorties et de quoi reprendre sa progression.
- Une bibliothèque virtuelle pour ajouter et trier ses jeux, dont entre autre, une liste de souhait.
- Une zone de recherche qui permet d’accéder à la présentation du jeu, sa progression, ses succès et trophées.
- Un espace communautaire constitué d’un forum, de tchats, des tutoriels et des guides.
- Enfin, un espace profil pour comptabiliser les trophées, gamifier l’application en permettant aux utilisateurs de se comparer.
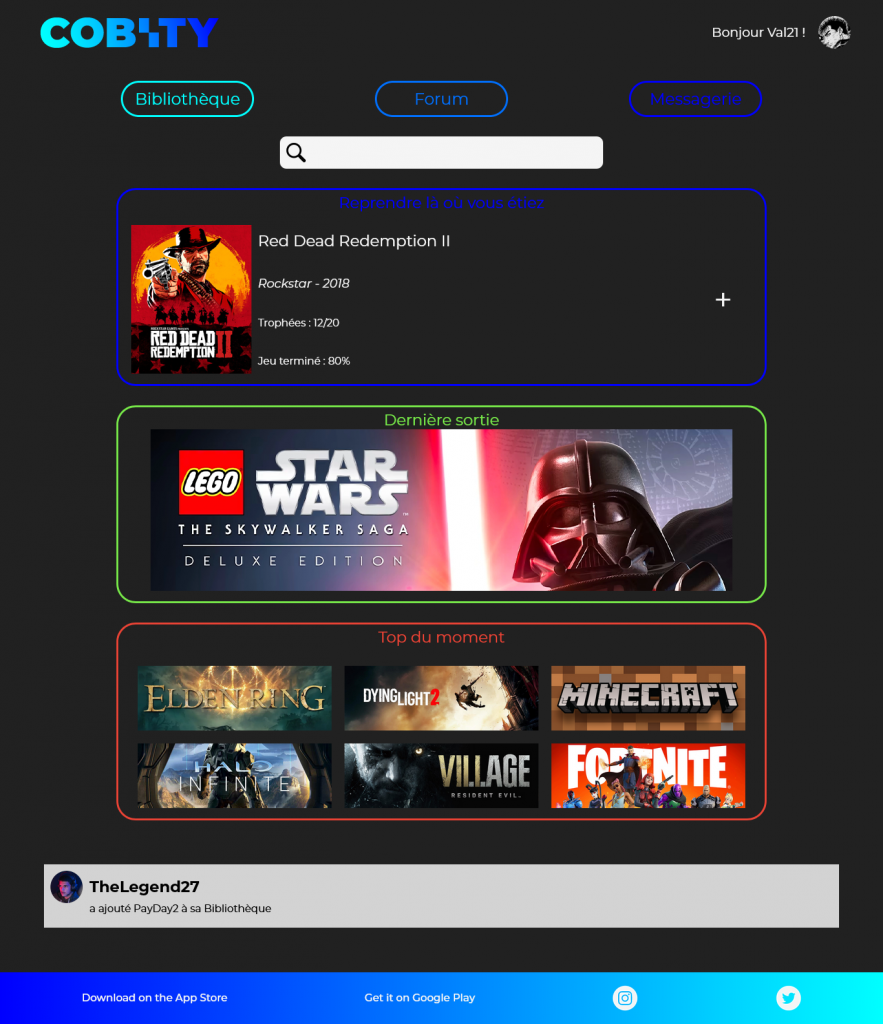
Enfin, j’ai créé deux pages web pour finaliser le projet. La première en HTML CSS permettait de s’imaginer à quoi pourrait ressembler la version sur ordinateur de l’application. Il a fallu repenser les menus et boutons pour pouvoir s’adapter à ce format.
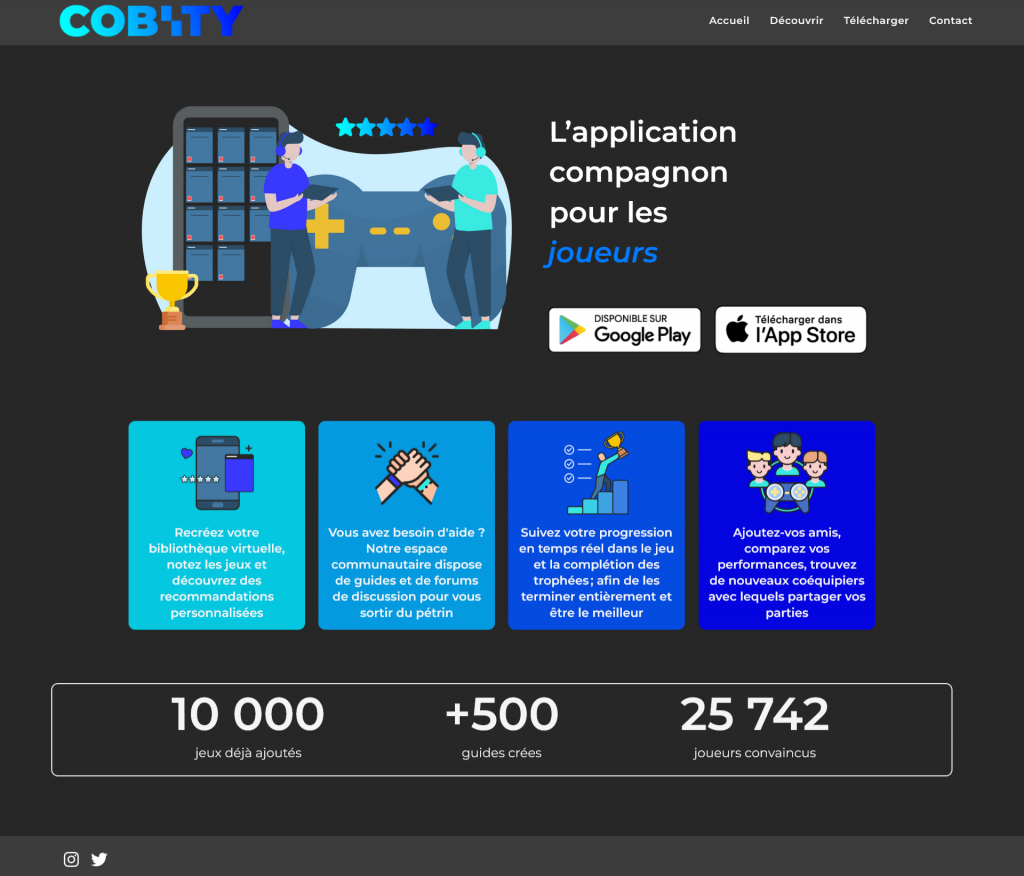
La seconde est une landing page crée avec l’outil WordPress, ayant pour but de présenter l’application, ses fonctionnalités et ses valeurs à de futurs utilisateurs et prospects.


À gauche la version web de l’app et à droite la landing page